- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to display “SKU” attribute on product view and products listing pages
April 6, 2015
In this tutorial you will learn how to display the SKU value on Product and Category pages in Magento template(s).
Magento. How to display “SKU” attribute on product view and products listing pages
-
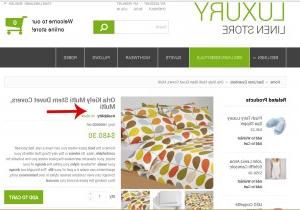
In this example, we will add the SKU value right under the product name:
-
Open view.phtml file located in app/design/frontend/default/themeXXX/template/catalog/product directory using your FTP client or FileManager in your Hosting Control panel.
-
Search for product-name text.
-
You will need to add the following code right after the closing h1 tag and before the closing div:
__('SKU:') . $this->htmlEscape($_product->getData('sku'));?>
-
Do the same for list.phtml file located in app/design/frontend/default/themeXXX/template/catalog/product directory.
-
Do the same to alter items in grid view.
-
Note that there are two places where you need to add the code. One for Grid view and anoother for List view.
-
Save files and upload to the server replacing the original files. Reload your site to see the changes.
Thank you for reading this tutorial. Now you know how to add the SKU value in Magento store.
Feel free to check the detailed video tutorial below:
Magento. How to display “SKU” attribute on product view and products listing pages