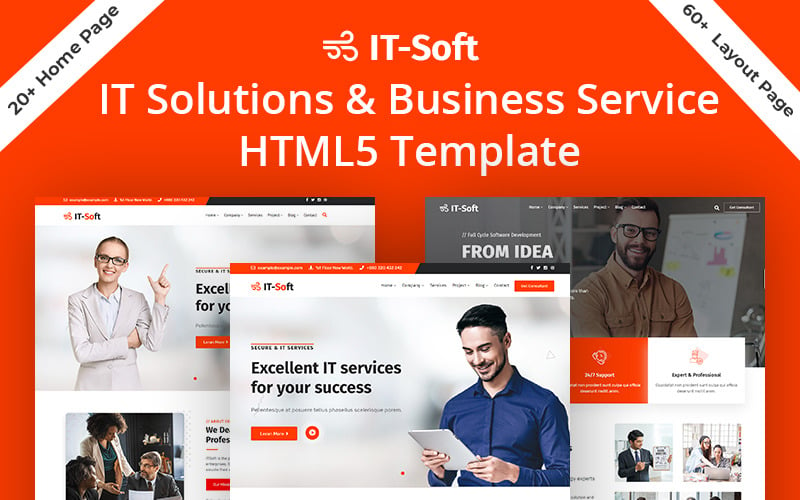
IT-Soft - IT-Lösungen and Mehrzweck-HTML5-Website-Vorlage
og体育首页ONE -无限下载 $14.10/Monat
IT-软件- IT解决方案和业务专家HTML模板 是一个完全响应性的建议模板, die auf Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery basiert. 这是一个现代的HTML5模板。, 可用于咨询网站. 该公司推出了一款具有反密码功能的平板电脑和Mobilgeräten großartig. 参考例句:1 .参考例句:参考例句:1 .参考例句. Webentwicklung集成的最佳实践- Sie können ein großartiges网站-布局基础,支持Bootstrap有序网格1170px格式.
Dream-IT 支持Wir和sehr aktiv f
Vorlagenfunktionen:
- 100%完全响应
- 集成引导程序4.4.2.x
- 包含所有图片
- 15+独特的演示
- Über 45 Innenseiten
- Kostenloser Support
- WordPress-Version可用
- Sauberer Code
- 即将到来的另一个家
- 24/7-Support
- 快速,轻,强大
- Schwebendes Menü auf Mobilgeräten
- 软übergangseffekte
- 令人惊叹的独特外观
- Cross-Browser-Optimierung
- 支持团队非常好。
- 清洁和注释代码
- Flexibles Layout
- 先进Typografie
- w3c-Validator
- 有效的HTML5和CSS3
- 基于引导程序创建的
- 单页和多页文本
- 与羽毛图标集成
- 奇妙的个人设计滑块
- 简单的客户端路由(基于页面)
- 无限Seitenleisten
- 详细记录
- 包含无限页
- Google-Schriftarten
11. Juli 2023
- 添加新的主页
- 增加了新的内部页面。
- 添加新设计
- 解决其他问题
- 添加了新的编码和CSS
- Update-Datei
13. April 2023
- 添加新的主页
- 增加了新的内部页面。
- 添加新设计
16. Februar 2023
- 添加新的主页
- 添加新图片
- 添加了新的编码
- Design verbessern
07. November 2022
- 解决其他问题
- 添加了新的编码
- Designqualität改变
25. August 2022
- Design verbessern
- 改进响应式设计
- 添加了新的预加载程序。
- 添加新图片
- 添加了新的编码和CSS
Aktualisierung vom 30. Mai 2022
- 添加任务视图页面
- Karriereseite添加
- 添加职业细节页面
- 添加新图片
- 添加了新的编码和CSS
25日更新. Juli 2022
- 添加了新的编码
- 添加了新的CSS。
- 添加新图片
- 解决其他问题
07年更新. Oktober 2021
- 增加了两个新的演示版本。
- 更新新文件
19日更新. September 2021
- 增加了两个新的演示版本。
- 内侧添加
- CSS-Problem behoben
19日更新. Mai 2021
01. 又增加了3个新的演示
01. 更新所有版本
更新于04. März 2021
01. 增加了4个新的演示版本。
02. 另一个问题已经解决
Änderungsprotokoll
2019年9月19日更新 New 2 Demo Added Inner Pages Added Fixed CSS Issue 19 May 2021 Update
-
增加了3个新演示。
-
Update All Version
04 March 2021 Update 01. Added New 4 Demo 02. Fixed Another Issue
2021年10月7日更新 01. New 2 Demo Added 02. Update New File
24/11/2021 01. Added Some New Demos
30 May 2022 Update 增加了使命愿景页面 Career Page Added 职业细节页面添加 New Image Added New Coding & CSS Added
25 July 2022 Update New Coding Added New CSS Added New Image Added Fixed Others Issue
25 August 2022
Improve Design 响应式设计改进 New Prelodear Added New Images Added New Coding & CSS Added
16 February 2023 New Home Pages Added New Images Added New Coding Added Improve Design
13 April 2023 New Home Pages Added 新增内页 New Design Added
11 July 2023 New Home Pages Added 新增内页 New Design Added Fixed Others Issue New Coding & CSS Added Update File
Updated 27-08-2023 新增内页 增加了新的编码和CSS New Images Added Fixed Others Issue
2018年2月19日更新 新增登陆页面 New Animation Added Fixed Others issue 增加了新的编码和CSS
这个产品的7条评论
本产品的1条评论